Que puis-je faire pour vous ?
Product Design
-
UX et UI Design
(Design d'interfaces utilisateurs) -
Web Design
-
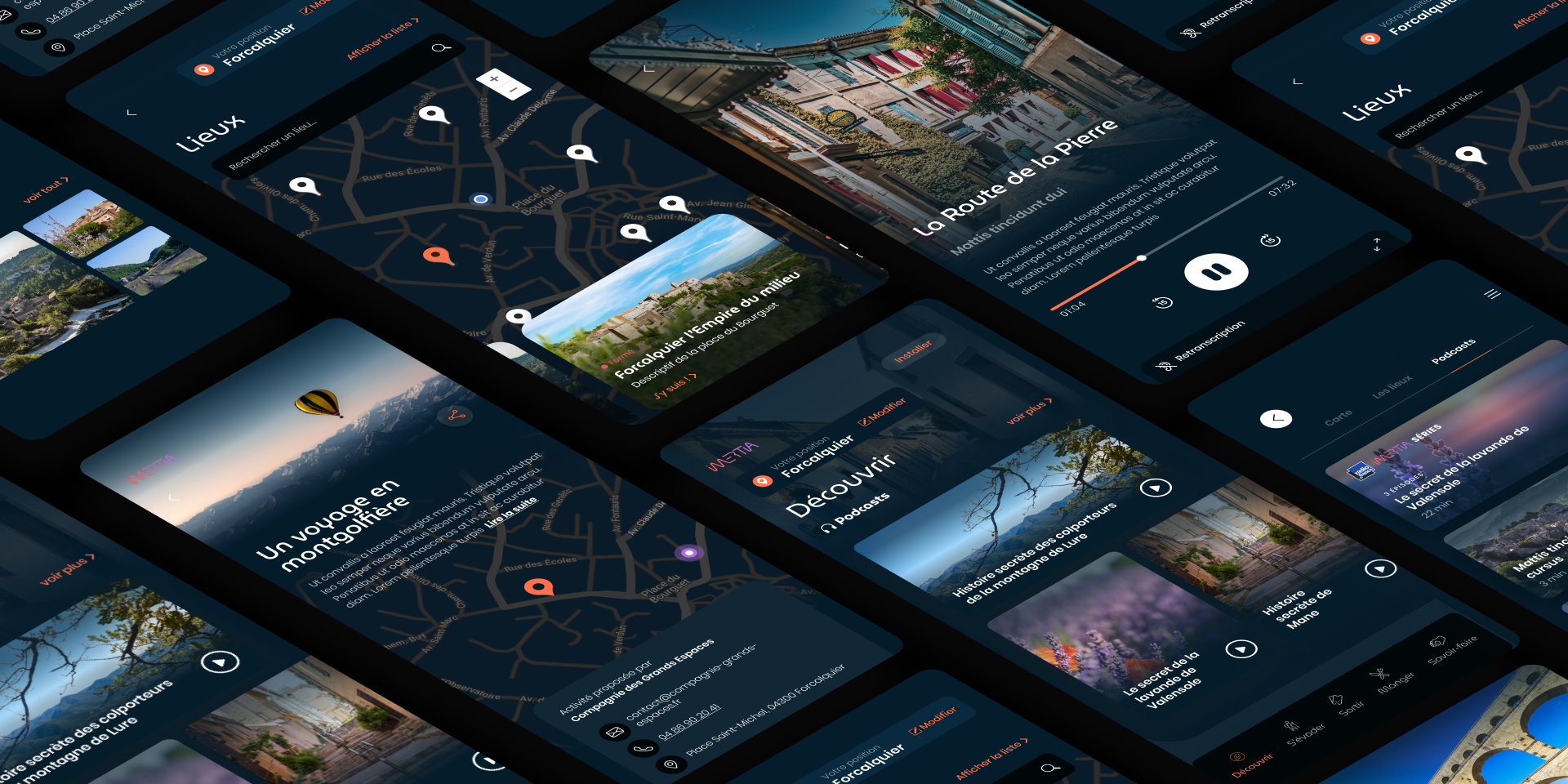
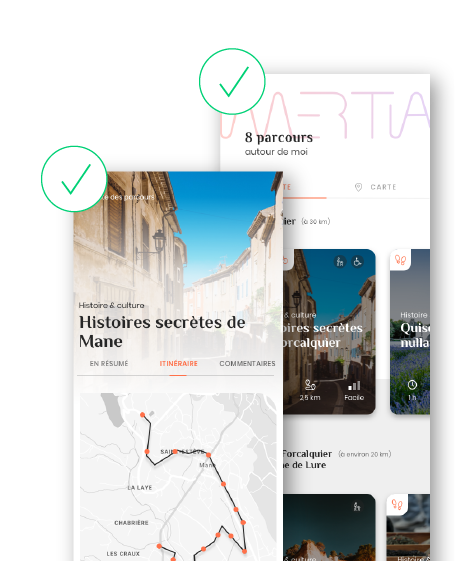
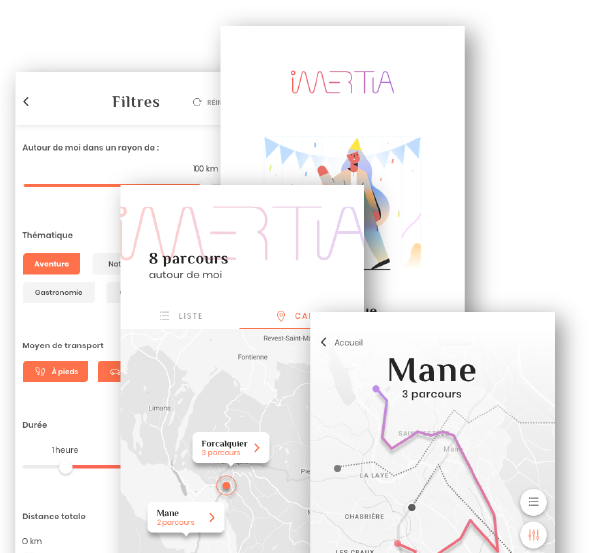
Mobile Design
-
SaaS interface Design
-
Mailing Design
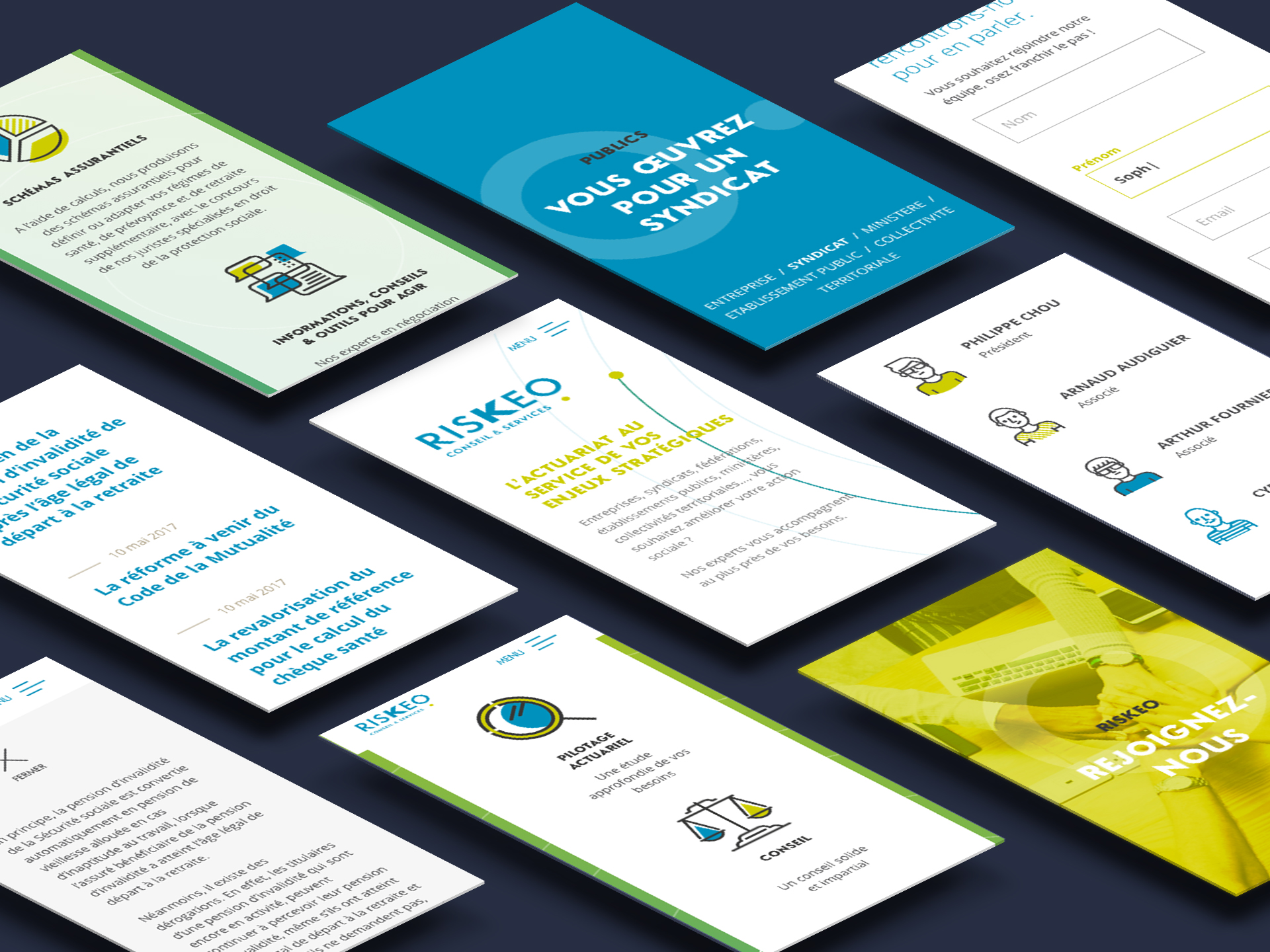
Création de site Internet
-
Landing Page
-
E-commerce
-
Site vitrine
-
Blogs, médias...
-
Tout type de site Internet
Graphisme print
-
Branding
(Identité de marque) -
Logo Design
-
Illustrations
-
Charte graphique
-
Affiche / Flyer
-
Tous supports print
(carte de visite, brochure...)
Communication
-
Slide Design
(Powerpoint, Keynote, Canva) -
Conseil en stratégie de
communication visuelle -
Création de visuelles spécifiques
pour les réseaux sociaux -
Réalisation & montage vidéo